픽셀 퍼펙트 및 이것저것 작업 중...
완벽한 픽셀을 출력하고 싶다!
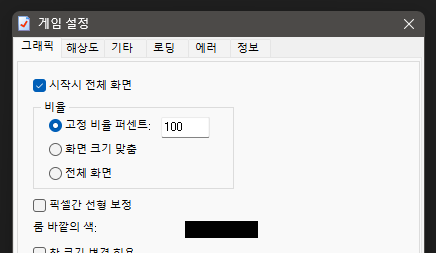
GameMaker Studio를 사용하기 시작하면서 게임 화면을 어떻게 출력시켜야 하나.. 많은 고민을 했습니다. 예전 GameMaker 8.0 에서는 화면이 깨지지 않으면서 간단하게 레터박스를 구현할 수 있었습니다. 아래와 같은 설정으로 말이죠.

전체화면에 ‘고정 비율 퍼센트 100’ 또는 ‘화면 크기 맞춤’ 을 선택해놓으면 화면의 종횡비를 유지하면서 레터박스가 생성되었습니다. 하지만 GMS로 넘어오니 ‘고정 비율 퍼센트 100’ 설정이 사라져 있었습니다. (제가 정말 좋아하던 설정이었는데…)
좋아했던 이유는 픽셀을 원하는 배율로 깨지지 않고 전체화면으로 완벽하게 출력시킬 수 있었기 때문입니다.
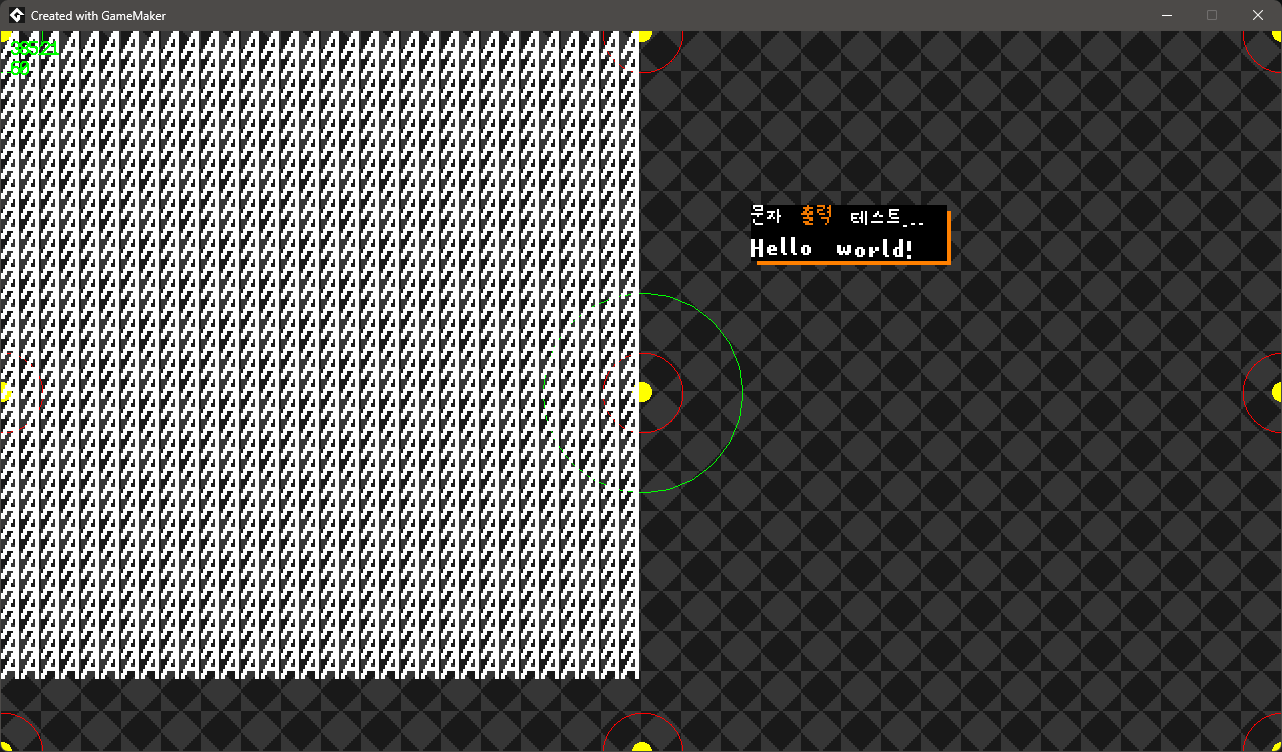
물론 GMS에서도 비율을 유지시키면 레터박스가 자동으로 생성되나, 디스플레이에 맞춰서 전체화면이 되었기 때문에 픽셀이 깨져서 출력되는 모습을 볼 수 있었습니다.
사실 그냥 포기해버리고 기본적으로 제공해주는 전체화면 기능만 넣을까… 하고 생각하기도 했습니다만 모니터에 따라서 깨진 픽셀을 봐야만 한다는 사실은 참을 수 없었습니다.

일주일 동안 이 문제를 붙잡았습니다. 어떻게든 원하는 배율로 디스플레이에 게임 화면을 전체화면으로 출력시키고, 나머지 부분은 단일 색으로 채울 방법을 말이죠.
‘application_surface’와 ‘game window’, ‘GUI’의 사이즈를 조절함으로써 해결했습니다.
‘application_surface’와 ‘GUI’의 사이즈는 (게임 화면의 너비, 디스플레이 높이)로 설정하고 게임 창은 디스플레이 화면에 꽉차도록 설정합니다. 그러고 전체화면을 해주면 양쪽에 레터박스가 생기면서 깨지지 않는 픽셀을 출력시켜 줍니다.
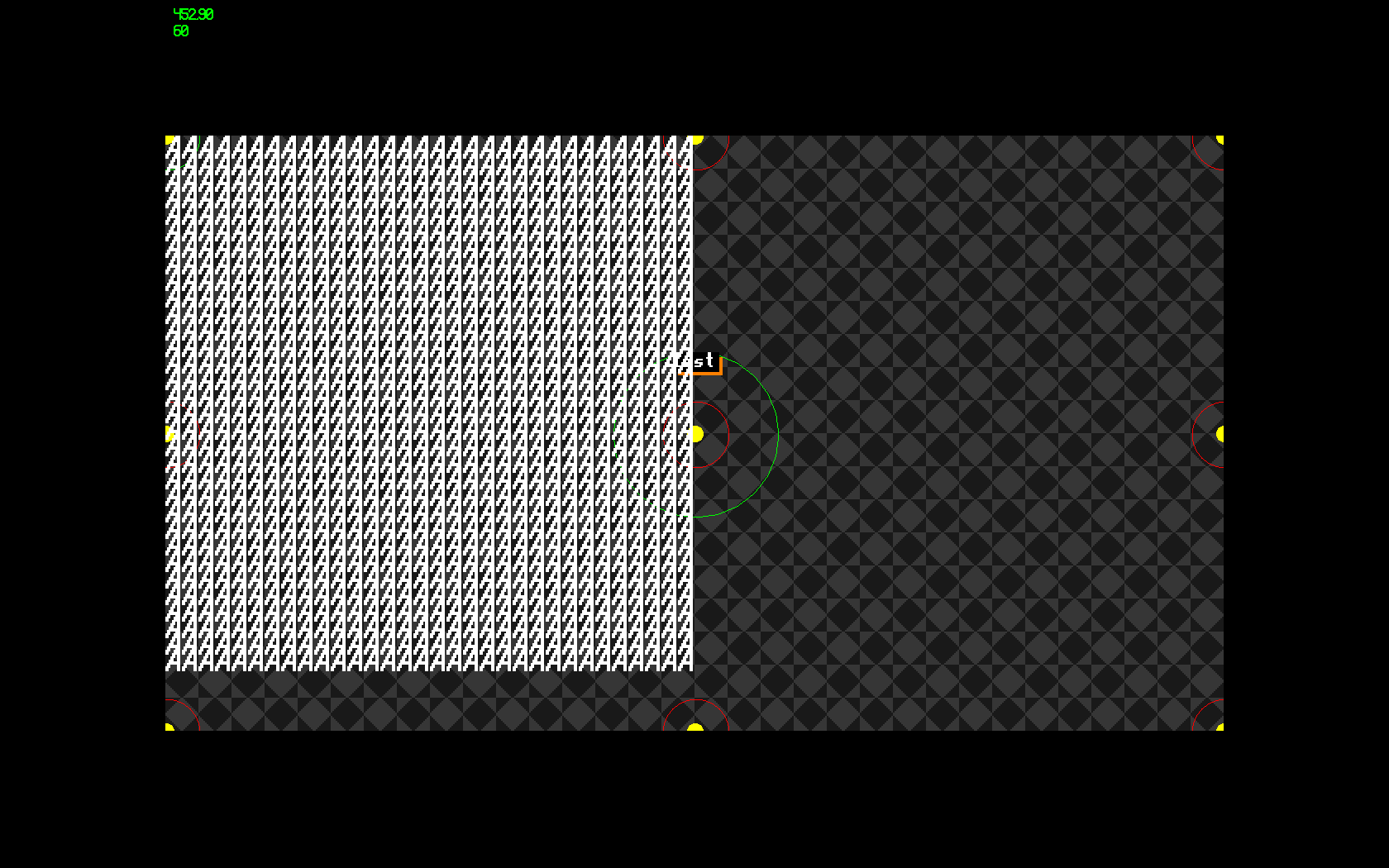
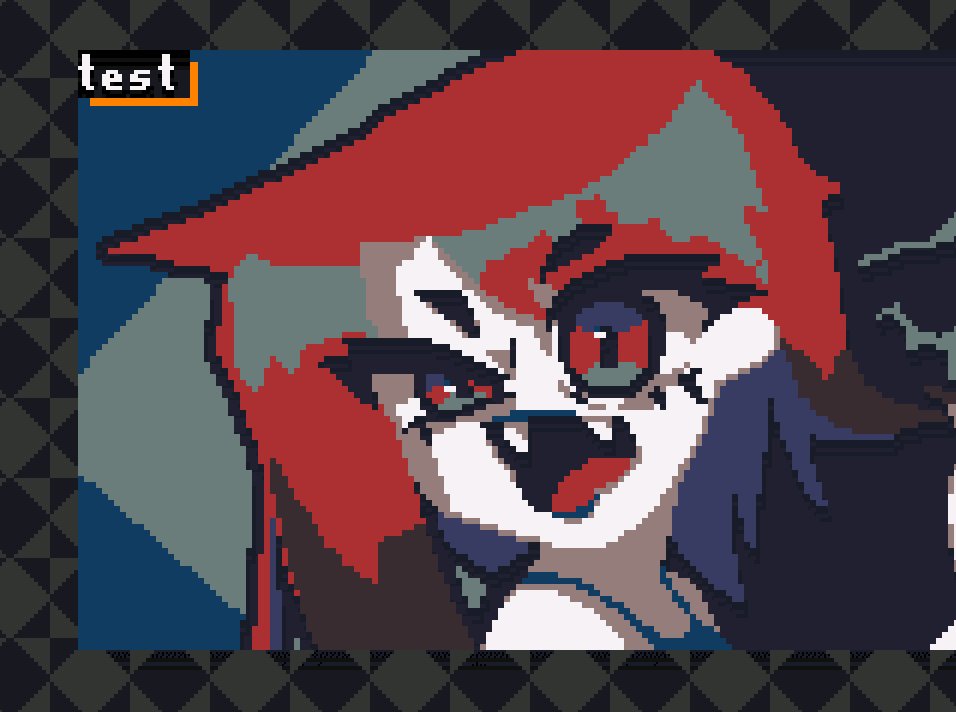
카메라 크기와 위치도 조절하고 필요없는 위 쪽과 아래 쪽의 영역을 단일 색으로 처리하면 다음과 같은 모습으로 탄생합니다.


(짝짝) 캬 완벽합니다 이게 제가 원하던 모습이었어요.
깨지지 않은 깔끔한 픽셀을 보여줍니다.
다국어 출력

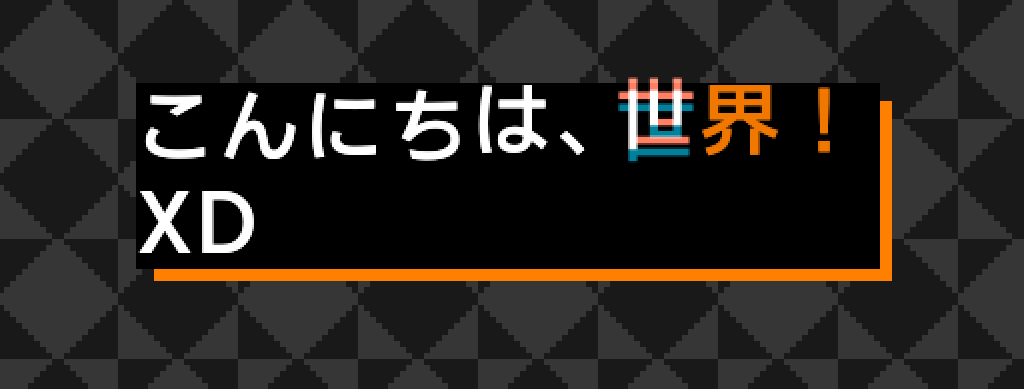
이전 프로젝트에서 만들었던 한/영 출력 시스템을 이식시키고, 고민에 빠졌습니다.
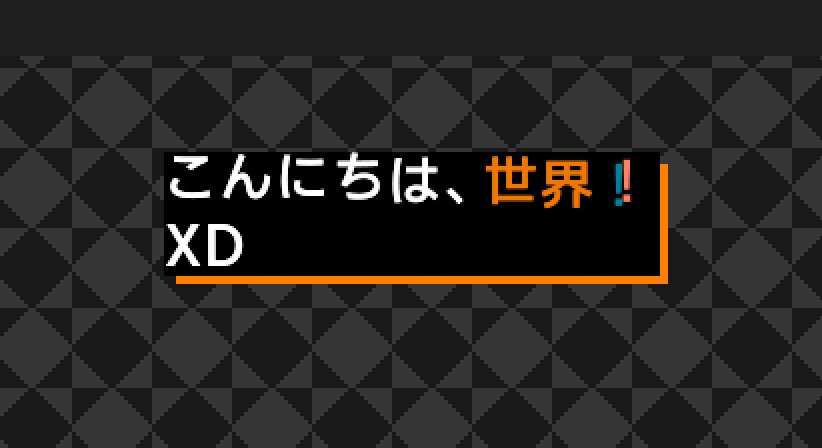
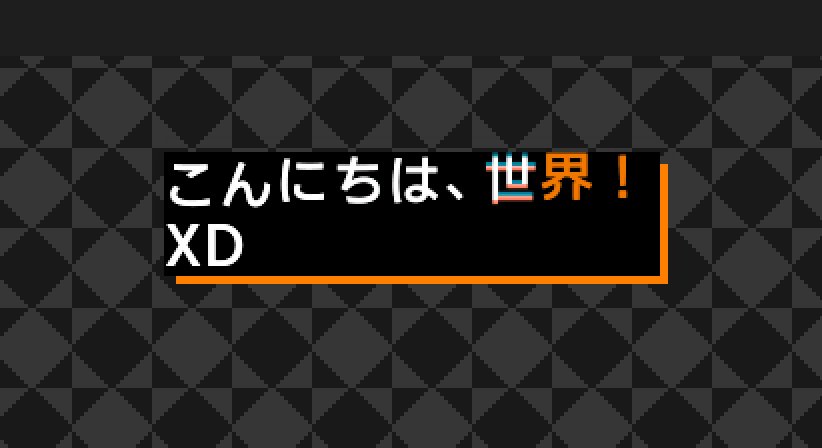
다른 나라의 언어를 패치할 때는 ttf 폰트를 사용하게 될 텐데 어떻게 폰트가 깨지지 않고 이쁘게 출력시킬 수 있을까…
지금까지 작은 이미지를 일정 비율로 늘려서 이쁜 픽셀을 출력시키는 작업을 했었습니다. 하지만 폰트 파일을 이용한다는 것은 큰 이미지를 작은 이미지로 줄여서 출력해야 한다는 것을 의미했습니다. 이 때 잘못하면 폰트가 못 알아볼 정도로 뭉개질 가능성이 있습니다.

그래서 그냥 GUI 사이즈를 늘렸습니다.
폰트가 깨지는 것보다 이쁘게 출력되는게 더 좋을거라고 판단했습니다.
(물론 폰트도 어느 디스플레이에서든 동일하게 보일 수 있게끔 많은 노력이… ㅠ)
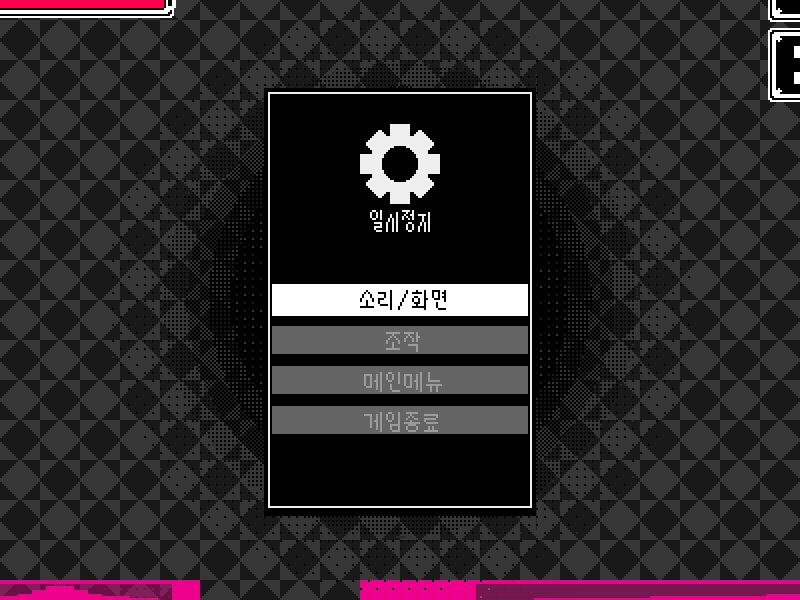
UI 작업

이전 프로젝트의 ui를 싹 뜯어내고 다시 만들고 있습니다.
(지금 보고 있는 이미지는 옛날에 만든 ui입니다… 이거라도 봐주시길)
기능이 추가되기도 했고, 수정된 부분도 많아서 다시 디자인하고 있습니다. (또한 나중에 수정사항이 생기면 고치기 쉽게끔 코드를 짜고 있습니다.) 이전에 파일 분리를 많이 안해놓기도 했고, 다시 손 안될 생각으로 막 짜다보니 스파게티 됐더군요..
지금은 인벤토리하고 맵, 일시정지 화면을 구현하고 있습니다. 이것도 꽤 오래걸릴 것 같네요.
마지막으로 최근에 만든 번짐효과 구경하고 가세요.
(진짜 이쁘게 만들어져서 너무 기쁨)

캬 멋있다
긴 글 읽어주셔서 감사합니다.
다음에도 이런 재미없는 작업과정 가져와서 보여드릴게요 ;)
즐거운 밤 보내시길!